| |
Mobile Web
Web Design & Development Guide
Mobile Web
Home | Up

Pocket Internet Explorer displaying the Wikipedia
main page on a PDA

Opera Mini displaying the Wikipedia portal
The Mobile Web refers to the
World Wide Web as accessed from mobile devices such as cell phones, PDAs, and other portable gadgets connected to a public network. Access does
not require a desktop computer.
Today, many more people have access to mobile devices than a desktop
computer.
However, Mobile Web access today still suffers from interoperability and
usability problems. This is partly due to the small physical size of the screens
of mobile devices and partly due to the incompatibility of many mobile devices
with not only computer operating systems, but also the format of much of the
information available on the Internet.
Standards
The development of standards is one approach being implemented to improve the
interoperability, usability, and accessibility issues surrounding mobile web
usage.
The
W3C Mobile Web Initiative is a new initiative set up by the
W3C to develop best
practices and technologies relevant to the Mobile Web. The goal of the
initiative is to make browsing the Web from mobile devices more reliable and
accessible. The main aim is to evolve standards of data formats from Internet
providers that are tailored to the specifications of particular mobile devices.
The W3C has published guidelines (Best
Practices,
Best Practices Checker Software Tool) for mobile content, and is actively
addressing the problem of device diversity by establishing a technology to
support a repository of
Device Descriptions.
W3C is also developing a validating schema to assess the readiness of content
for the mobile web, through its
mobileOK Scheme, which will help content developers to quickly determine if
their content is web-ready. The W3C guidelines and mobile OK approach have not
been immune from
criticism and an
alternative set of guidelines has been made available. This puts the
emphasis on Adaptation, which is now seen as the key process in achieving the
Ubiquitous Web, when combined with a Device Description Repository. An
alternative approach is to adopt a
Multi-Web Practice whereby for a given theme a set of URIs for different
devices are developed with each URI having content appropriate to its designated
device. A bookmark for this set of URIs held in an array is known as an
AGI (Array of Graphic Identifiers)
mTLD, the registry for .mobi, has
released a free testing tool called the
MobiReady Report to analyze the mobile readiness of website. It does a free
page analysis and gives a Mobi Ready score. This report tests the
mobile-readiness of the site using industry best practices & standards.
Other standards for the mobile web are being documented and explored for
particular applications by interested industry groups, such as the use of the
mobile web for the purpose of education and training e.g.
Standards for M-Learning Project.
Development

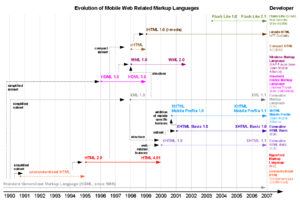
Evolution of mobile web standards
The Mobile Web primarily utilises lightweight pages written in Extensible
Hypertext Markup Language (XHTML) or Wireless Markup Language (WML) to deliver
content to mobile devices.
New tools such as Macromedia's Flash Lite or Sun's J2ME enable the production of user interfaces customized for mobile devices. In any
case, with the increasing movement away from website-based content towards
delivery via
RSS,
Atom and other formats in which content is divorced from presentation, the
issue of
microcontent becomes less of a problem as the device rather than the
content-provider is enabled to specify how the content is displayed.
Top-level Domain
The .mobi sponsored top-level domain was launched specifically for the mobile internet
by a consortium of companies including Google, Microsoft, Nokia, Samsung, and
Vodafone. By forcing sites to comply with mobile web standards, .mobi ensures
visitors a consistent and optimized experience on their mobile device.
Mobile Web 2.0
An example Web 2.0 technology used on the mobile web is the blog, resulting
in the term moblog. Critics point to the difficulties of transferring Web 2.0
concepts such as open standards to the mobile web. On the other hand, advocates present it as
a means of pushing information up onto the web in addition to bringing
information down to the user.[1]
Faxing via Mobile Web
With the advancement of internet faxing, faxes are being sent online.
Furthermore, they can be sent and received through Personal Digital Assistants (PDAs).
Advertising on the Mobile Web
Advertisers are increasingly using the mobile Web as platform to reach
consumers. A recent study by the Online Publishers Association
[2] reports that about one-in-ten mobile Web users said they have made a
purchase based on a mobile Web ad, while 23% said they have visited a Web site,
13% said they have requested more information about a product or service and 11%
said they have gone to a store to check out a product.
References
- First Author,
Mobilizing Scholars: using mobile devices in scientific research, May
2006.
- Jo Rabin, mTLD Mobile Top Level Domain (dotMobi),
Mobile Web Best Practices, 2 November 2006
- Hoschka, Philipp,
The W3C Mobile Web Initiative (MWI), W3C, 2005.
- Passani, Luca,
Global Authoring Practices for the Mobile Web, October 2006.
- Jaokar, Ajit,
Mobile web 2.0: Web 2.0 and its impact on mobility and digital convergence,
December 25 2005.
- Low, Leonard & O'Connell, Margaret,
Learner-Centric Design of Digital Mobile Learning, Queensland University
of Technology, 2006.
- De Waele, Rudy,
About context and the mobile web, March 15, 2006.
- De Waele, Rudy,
Understanding Mobile 2.0, December 11, 2006
This article was originally created and edited using the Web on mobile
devices.
External links
Home | Up | Mobile Web | Web developer | Web directory | Web engineering | Webby Awards | World Wide Web Consortium
Web Design & Development Guide, made by MultiMedia | Websites for sale
This guide is licensed under the GNU
Free Documentation License. It uses material from the Wikipedia.
|
|







